Couleur Or Photoshop Code
Couleur or photoshop code – Codes de couleur Photoshop ouvre la voie à un récit captivant, offrant aux lecteurs un aperçu d’une histoire riche en détails et débordante d’originalité dès le départ. En plongeant dans le monde des codes de couleur, on découvre un langage universel qui permet de donner vie à des images, des designs et des idées.
Photoshop, un outil incontournable pour les designers et les artistes numériques, offre une panoplie de possibilités pour manipuler la couleur, mais la compréhension des codes de couleur est essentielle pour exploiter pleinement son potentiel. Ce guide explore les différents types de codes de couleur utilisés dans Photoshop, les techniques de manipulation de la couleur, les palettes d’harmonie et l’impact des codes de couleur sur la conception web, l’impression et l’accessibilité.
Introduction à la couleur en Photoshop
La couleur est un élément fondamental de la conception et de l’art numérique, et Photoshop offre une palette d’outils et de fonctionnalités pour manipuler et contrôler la couleur de manière précise. Comprendre les modèles de couleur et leur fonctionnement dans Photoshop est crucial pour créer des images et des designs visuellement attrayants et professionnels.
Modèles de couleur
Les modèles de couleur définissent la manière dont les couleurs sont représentées numériquement. Chaque modèle utilise un système différent pour combiner des valeurs numériques afin de créer une large gamme de couleurs. Voici quelques modèles de couleur courants utilisés en Photoshop :
- RVB (Rouge, Vert, Bleu) :Ce modèle additif utilise des combinaisons de rouge, vert et bleu pour créer des couleurs. Il est principalement utilisé pour les écrans et les images numériques.
- CMJN (Cyan, Magenta, Jaune, Noir) :Ce modèle soustractif utilise des combinaisons de cyan, magenta, jaune et noir pour créer des couleurs. Il est principalement utilisé pour l’impression.
- HSB (Teinte, Saturation, Luminosité) :Ce modèle utilise trois attributs pour décrire une couleur : la teinte (la couleur de base), la saturation (l’intensité de la couleur) et la luminosité (la clarté ou l’obscurité de la couleur).
Le rôle de la couleur dans la conception et l’art numérique
La couleur joue un rôle essentiel dans la conception et l’art numérique, car elle peut :
- Communiquer des émotions :Différentes couleurs évoquent des émotions et des associations spécifiques. Par exemple, le bleu est souvent associé à la tranquillité, tandis que le rouge est associé à la passion.
- Créer de l’harmonie :Les couleurs peuvent être utilisées pour créer une sensation d’harmonie et de cohésion dans une composition. Par exemple, des couleurs complémentaires peuvent être utilisées pour créer un contraste saisissant.
- Guider l’œil du spectateur :La couleur peut être utilisée pour diriger l’attention du spectateur vers des éléments spécifiques d’une image ou d’un design.
- Créer de la profondeur :Les couleurs peuvent être utilisées pour créer une illusion de profondeur et de dimension.
Comprendre les codes de couleur en Photoshop
Les codes de couleur sont des représentations numériques des couleurs, qui permettent aux designers et aux artistes de spécifier et de partager des couleurs de manière précise. Photoshop utilise plusieurs systèmes de codage des couleurs, notamment :
- Hexadécimal :Ce système utilise une combinaison de lettres et de chiffres pour représenter une couleur. Par exemple, le code hexadécimal #FF0000 représente la couleur rouge.
- RVB :Ce système utilise trois valeurs numériques comprises entre 0 et 255 pour représenter les niveaux de rouge, vert et bleu. Par exemple, le code RVB (255, 0, 0) représente la couleur rouge.
- CMJN :Ce système utilise quatre valeurs numériques comprises entre 0 et 100 pour représenter les niveaux de cyan, magenta, jaune et noir. Par exemple, le code CMJN (0, 0, 0, 100) représente la couleur noire.
Comprendre les codes de couleur est essentiel pour la cohérence et la précision dans la conception et l’art numérique.
Codes de couleur en Photoshop

En tant que logiciel de retouche photo, Photoshop utilise des codes de couleur pour représenter les couleurs de manière numérique. Ces codes permettent de définir et de manipuler les couleurs avec précision, offrant une grande flexibilité pour les artistes, les designers et les professionnels.
Différents types de codes de couleur
Photoshop prend en charge plusieurs systèmes de codes de couleur, chacun ayant ses propres avantages et applications. Voici les trois types de codes de couleur les plus courants en Photoshop :
- Hexadécimal :Le code hexadécimal est un système numérique qui utilise 16 symboles (0 à 9 et A à F) pour représenter les couleurs. Chaque couleur est définie par un code à six chiffres, précédé d’un dièse (#). Par exemple, le code #FF0000 représente la couleur rouge.
- RVB (Rouge, Vert, Bleu) :Le système RVB est un modèle additif qui utilise trois composantes pour définir une couleur : le rouge, le vert et le bleu. Chaque composante est représentée par une valeur numérique comprise entre 0 et 255, où 0 représente l’absence de la couleur et 255 représente la valeur maximale.
Par exemple, le code RVB (255, 0, 0) représente la couleur rouge.
- CMJN (Cyan, Magenta, Jaune, Noir) :Le système CMJN est un modèle soustractif utilisé principalement pour l’impression. Il utilise quatre couleurs primaires : cyan, magenta, jaune et noir. Chaque couleur est représentée par une valeur numérique comprise entre 0 et 100, où 0 représente l’absence de la couleur et 100 représente la valeur maximale.
Par exemple, le code CMJN (100, 0, 0, 0) représente la couleur cyan.
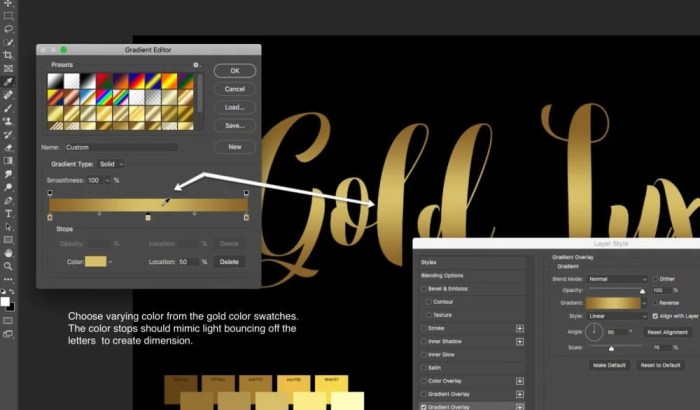
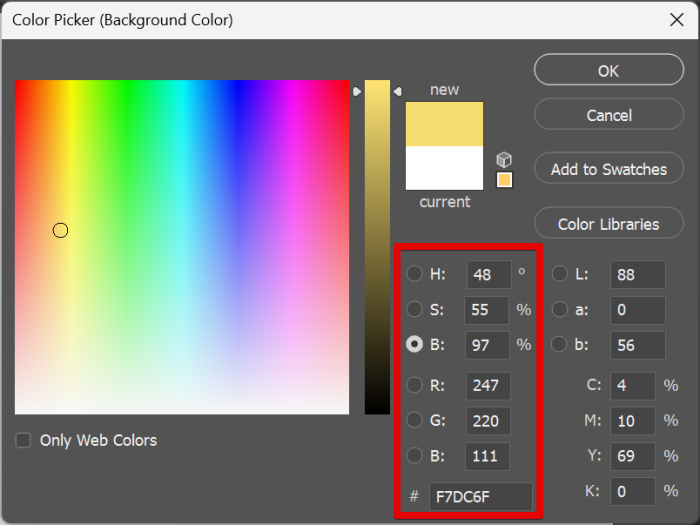
Utilisation du sélecteur de couleur
Le sélecteur de couleur dans Photoshop est un outil puissant qui permet de choisir et de modifier les codes de couleur. Il offre une variété d’options pour trouver la couleur désirée, y compris des curseurs pour ajuster les valeurs RVB, CMJN ou hexadécimales, un spectre de couleurs, une bibliothèque de couleurs prédéfinies et la possibilité de choisir une couleur à partir d’une image.
While couleur or Photoshop code can help you create visually appealing designs, sometimes the best way to add a touch of elegance is through simple, physical details. Take, for example, the art of pliage serviette cygne distributeur , where a folded towel transforms into a graceful swan.
This delicate detail can add a sophisticated touch to any setting, reminding us that beauty can be found in the simplest of gestures. And while it may not involve digital color codes, the artistry of folding a napkin into a swan is a beautiful example of how creativity can be expressed in both the digital and physical realms.
Pour accéder au sélecteur de couleur, vous pouvez cliquer sur la couleur actuelle dans la palette de couleurs, utiliser le raccourci clavier Alt + X ou choisir “Sélecteur de couleur” dans le menu “Fenêtre”.
Exemples d’utilisation des codes de couleur
Les codes de couleur sont utilisés dans de nombreux contextes en Photoshop, notamment :
- Remplissage :Les codes de couleur peuvent être utilisés pour remplir des formes, des calques ou des sélections avec une couleur spécifique. Par exemple, vous pouvez utiliser le code hexadécimal #FF0000 pour remplir un calque avec la couleur rouge.
- Contours :Les codes de couleur peuvent également être utilisés pour définir la couleur des contours de formes ou de sélections. Par exemple, vous pouvez utiliser le code RVB (0, 0, 255) pour créer un contour bleu autour d’une forme.
- Texte :Les codes de couleur peuvent être utilisés pour modifier la couleur du texte. Par exemple, vous pouvez utiliser le code CMJN (0, 100, 100, 0) pour afficher du texte en magenta.
Palette de couleurs et harmonie

En photographie et en design, la palette de couleurs est un ensemble de couleurs sélectionnées pour un projet spécifique. La palette de couleurs est importante car elle peut influencer l’ambiance, l’atmosphère et les émotions que le projet véhicule. L’harmonie des couleurs est un concept qui décrit comment les couleurs fonctionnent ensemble pour créer un effet visuel agréable et cohérent.
Une palette de couleurs harmonieuse est essentielle pour créer des designs esthétiques et efficaces.
Types d’harmonies de couleurs
Il existe plusieurs types d’harmonies de couleurs, chacune ayant ses propres caractéristiques et effets visuels distincts. Voici quelques-uns des types d’harmonies de couleurs les plus courants :
- Analogues : Les couleurs analogues sont situées côte à côte sur le cercle chromatique. Elles ont tendance à créer un effet harmonieux et serein. Un exemple de palette de couleurs analogues pourrait inclure le bleu, le bleu-vert et le vert.
- Complémentaires : Les couleurs complémentaires sont situées l’une en face de l’autre sur le cercle chromatique. Elles créent un contraste élevé et une sensation de dynamisme. Un exemple de palette de couleurs complémentaires pourrait inclure le rouge et le vert.
- Triadiques : Les couleurs triadiques sont trois couleurs qui sont uniformément espacées sur le cercle chromatique. Elles créent un effet visuel intéressant et équilibré. Un exemple de palette de couleurs triadiques pourrait inclure le rouge, le jaune et le bleu.
- Tétradiques : Les couleurs tétradiques sont quatre couleurs qui forment deux paires de couleurs complémentaires. Elles offrent un contraste élevé et une sensation de richesse. Un exemple de palette de couleurs tétradiques pourrait inclure le rouge, le vert, le bleu et l’orange.
- Monochromatiques : Les couleurs monochromatiques sont toutes des nuances, des teintes et des tons d’une seule couleur. Elles créent une sensation de cohésion et de sophistication. Un exemple de palette de couleurs monochromatiques pourrait inclure différentes nuances de bleu, du bleu clair au bleu foncé.
Exemples de palettes de couleurs et leurs harmonies correspondantes, Couleur or photoshop code
| Palette de couleurs | Harmonies | Exemple | Description |
|---|---|---|---|
| Bleu, bleu-vert, vert | Analogues | Une photographie de paysage avec un ciel bleu, des arbres bleu-vert et de l’herbe verte. | La palette de couleurs analogues crée une ambiance calme et sereine. |
| Rouge, vert | Complémentaires | Un logo avec un fond rouge et un texte vert. | La palette de couleurs complémentaires crée un contraste élevé et attire l’attention. |
| Rouge, jaune, bleu | Triadiques | Un tableau abstrait avec des formes rouges, jaunes et bleues. | La palette de couleurs triadiques crée un effet visuel intéressant et équilibré. |
| Rouge, vert, bleu, orange | Tétradiques | Un design de site Web avec un fond rouge, du texte vert, des boutons bleus et des images orange. | La palette de couleurs tétradiques crée un contraste élevé et une sensation de richesse. |
Techniques de modification de la couleur
Photoshop offre une panoplie d’outils et de techniques pour manipuler les couleurs de vos images, vous permettant de les ajuster, de les améliorer et de leur donner un aspect unique. Vous pouvez modifier la teinte, la saturation, la luminosité et le contraste de vos images, et appliquer des effets de couleur pour les rendre plus attrayantes.
Utilisation des outils de modification de la couleur
Les outils de Photoshop vous permettent de modifier la couleur de manière sélective ou globale. Voici quelques outils importants :
- Outil Teinte/Saturation: Cet outil vous permet d’ajuster la teinte, la saturation et la luminosité d’une image. Vous pouvez également modifier la couleur des pixels en utilisant des curseurs pour ajuster la teinte, la saturation et la luminosité.
- Outil Niveaux: Cet outil vous permet de modifier la luminosité et le contraste d’une image en ajustant la distribution des tons. Vous pouvez également modifier la couleur des pixels en utilisant des curseurs pour ajuster les tons clairs, moyens et foncés.
- Outil Courbes: Cet outil vous permet de modifier la luminosité et le contraste d’une image en ajustant la courbe de tons. Vous pouvez également modifier la couleur des pixels en utilisant des points d’ancrage sur la courbe pour ajuster la luminosité et le contraste des différents tons.
- Outil Vibrance: Cet outil vous permet d’augmenter la saturation des couleurs tout en préservant les couleurs dominantes de l’image. Il est particulièrement utile pour donner un aspect plus vibrant aux images sans les rendre artificielles.
Calques de réglage pour l’ajustement de la couleur
Les calques de réglage sont un outil puissant pour ajuster la couleur d’une image sans modifier les pixels d’origine. Ils vous permettent de créer des effets non destructifs qui peuvent être facilement modifiés ou supprimés à tout moment.
- Calque de réglage Teinte/Saturation: Ce calque vous permet d’ajuster la teinte, la saturation et la luminosité d’une image de manière non destructive. Vous pouvez également modifier la couleur des pixels en utilisant des curseurs pour ajuster la teinte, la saturation et la luminosité.
- Calque de réglage Niveaux: Ce calque vous permet de modifier la luminosité et le contraste d’une image de manière non destructive. Vous pouvez également modifier la couleur des pixels en utilisant des curseurs pour ajuster les tons clairs, moyens et foncés.
- Calque de réglage Courbes: Ce calque vous permet de modifier la luminosité et le contraste d’une image de manière non destructive. Vous pouvez également modifier la couleur des pixels en utilisant des points d’ancrage sur la courbe pour ajuster la luminosité et le contraste des différents tons.
- Calque de réglage Vibrance: Ce calque vous permet d’augmenter la saturation des couleurs tout en préservant les couleurs dominantes de l’image de manière non destructive. Il est particulièrement utile pour donner un aspect plus vibrant aux images sans les rendre artificielles.
Application d’effets de couleur
Photoshop offre une variété d’effets de couleur que vous pouvez appliquer à vos images pour leur donner un aspect unique.
- Filtres: Les filtres sont des effets prédéfinis qui peuvent être appliqués à une image pour modifier sa couleur, sa texture ou son apparence générale. Les filtres de couleur peuvent être utilisés pour ajouter des teintes, des effets de lumière ou des effets de grain.
- Styles de calques: Les styles de calques vous permettent d’appliquer des effets à un calque sans modifier les pixels d’origine. Vous pouvez utiliser des styles de calques pour ajouter des ombres, des reflets, des contours ou des effets de couleur.
Conversion de codes de couleur

La conversion de codes de couleur est une opération courante en graphisme et en webdesign. Elle permet de traduire une couleur d’un format à un autre, afin de l’utiliser dans différents logiciels ou sur différentes plateformes.
Outils et techniques de conversion de codes de couleur dans Photoshop
Photoshop offre plusieurs outils et techniques pour convertir des codes de couleur.
- Sélecteur de couleurs :Le sélecteur de couleurs intégré à Photoshop permet de visualiser et de modifier les codes de couleur en hexadécimal, RVB et CMJN. En cliquant sur l’icône de la couleur dans la barre d’outils, vous pouvez accéder au sélecteur de couleurs et modifier les valeurs numériques pour chaque modèle de couleur.
Vous pouvez également utiliser le curseur pour choisir une couleur directement dans le spectre visible.
- Boîte de dialogue Couleur :La boîte de dialogue Couleur (accessible via Fenêtre > Couleur) offre un moyen plus avancé de convertir des codes de couleur. Elle permet de visualiser la couleur dans différents modèles de couleur, d’ajuster les valeurs numériques, de créer des palettes de couleurs et de convertir des couleurs d’un format à un autre.
Vous pouvez également utiliser l’outil Pipette pour échantillonner une couleur sur l’image et obtenir son code de couleur.
- Panneaux de couleurs :Photoshop propose plusieurs panneaux de couleurs, tels que le panneau Nuances, le panneau Couleurs et le panneau Bibliothèques de couleurs. Ces panneaux vous permettent de gérer vos palettes de couleurs, de créer des couleurs personnalisées et de convertir des codes de couleur entre différents formats.
Vous pouvez également importer et exporter des palettes de couleurs pour les partager avec d’autres utilisateurs.
Ressources en ligne pour la conversion de codes de couleur
De nombreux sites web proposent des outils gratuits de conversion de codes de couleur.
- Convertio :Convertio est un convertisseur de fichiers en ligne qui permet de convertir des codes de couleur entre différents formats, tels que hexadécimal, RVB, CMJN et HSV. Il offre également la possibilité de convertir des images en différents formats et de compresser des fichiers.
- Coolors :Coolors est un site web qui permet de créer des palettes de couleurs et de convertir des codes de couleur entre différents formats. Il propose également des outils pour explorer les harmonies de couleurs et pour générer des palettes de couleurs à partir d’une image.
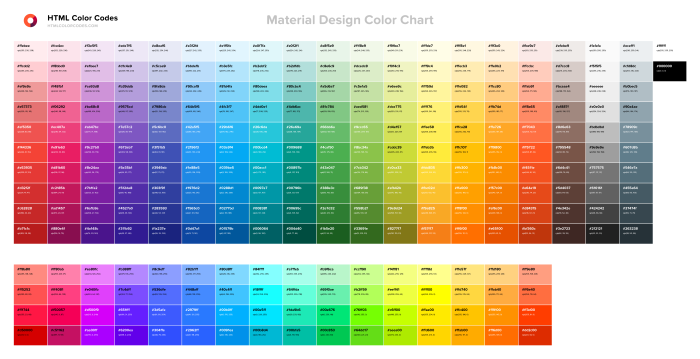
- HTML Color Codes :HTML Color Codes est un site web qui propose une liste complète des codes de couleur HTML, avec des exemples de couleurs et des informations sur les différents modèles de couleur. Il permet également de convertir des codes de couleur entre différents formats.
Codes de couleur et design web

Les codes de couleur jouent un rôle crucial dans la conception web, influençant l’attractivité visuelle, la lisibilité et la perception de votre site web. Ils permettent de créer une ambiance, de transmettre des émotions et de guider l’utilisateur dans sa navigation.
Choisir les codes de couleur pour les éléments web
Le choix des codes de couleur pour les éléments web tels que les textes, les arrière-plans et les boutons est essentiel pour garantir une expérience utilisateur optimale.
Textes
- Le choix de la couleur du texte est crucial pour la lisibilité.
- Les couleurs claires sur fond sombre ou inversement sont souvent les plus lisibles.
- Le contraste entre le texte et l’arrière-plan est un facteur important pour la clarté.
Arrière-plans
- La couleur de l’arrière-plan affecte l’ambiance générale du site web.
- Les couleurs claires donnent une impression de légèreté et d’espace, tandis que les couleurs foncées créent une ambiance plus sérieuse et élégante.
- Il est important de choisir une couleur qui ne fatigue pas les yeux.
Boutons
- Les boutons doivent se démarquer de l’arrière-plan et attirer l’attention de l’utilisateur.
- Les couleurs vives et contrastées sont souvent utilisées pour les boutons d’appel à l’action.
- Il est important de choisir une couleur qui correspond à l’action du bouton.
Exemples de codes de couleur utilisés dans la conception web
Voici un tableau présentant des exemples de codes de couleur utilisés dans la conception web :
| Nom | Code Hexadécimal | Description | Exemple d’utilisation |
|---|---|---|---|
| Rouge | #FF0000 | Couleur chaude et énergique, souvent utilisée pour les appels à l’action. | Boutons d’achat, boutons d’inscription |
| Bleu | #0000FF | Couleur apaisante et fiable, souvent utilisée pour les sites web professionnels. | Arrière-plan, liens, titres |
| Vert | #008000 | Couleur naturelle et rafraîchissante, souvent utilisée pour les sites web écologiques. | Arrière-plan, logos, boutons |
| Noir | #000000 | Couleur élégante et sophistiquée, souvent utilisée pour les sites web premium. | Textes, logos, arrière-plans |
Codes de couleur et impression
La reproduction fidèle des couleurs est un élément crucial en impression. La compréhension des codes de couleur et de leur impact sur le processus d’impression est essentielle pour obtenir des résultats professionnels et satisfaisants.
Les codes de couleur utilisés en design numérique ne correspondent pas toujours aux couleurs réelles obtenues lors de l’impression. Cela est dû aux différences fondamentales entre les modèles de couleur RVB et CMJN, qui sont utilisés respectivement pour l’affichage à l’écran et l’impression.
Différences entre RVB et CMJN
Le modèle RVB (Rouge, Vert, Bleu) est utilisé pour afficher les couleurs à l’écran. Il utilise une combinaison de lumière rouge, verte et bleue pour créer une large gamme de couleurs. Le modèle CMJN (Cyan, Magenta, Jaune, Noir) est utilisé pour l’impression.
Il utilise des encres cyan, magenta, jaune et noire pour créer des couleurs en superposant les encres sur le papier.
- RVB: Ce modèle utilise la lumière additive pour créer des couleurs. La lumière rouge, verte et bleue se combinent pour former du blanc. Plus il y a de lumière, plus la couleur est claire.
- CMJN: Ce modèle utilise la soustraction de lumière pour créer des couleurs. Les encres cyan, magenta, jaune et noire absorbent la lumière et laissent passer les couleurs complémentaires. Plus il y a d’encre, plus la couleur est foncée.
La principale différence entre les deux modèles réside dans le fait que le modèle RVB utilise la lumière pour créer des couleurs, tandis que le modèle CMJN utilise l’encre. Cela signifie que les couleurs affichées à l’écran peuvent ne pas correspondre exactement aux couleurs imprimées, car les deux modèles utilisent des systèmes de couleurs différents.
Préparation des images pour l’impression
Pour garantir la reproduction fidèle des couleurs lors de l’impression, il est important de préparer les images en utilisant les codes de couleur appropriés.
- Convertir les images en CMJN: Il est essentiel de convertir les images en mode CMJN avant de les envoyer à l’impression. Cela garantit que les couleurs seront reproduites correctement sur le papier.
- Utiliser des profils ICC: Les profils ICC (International Color Consortium) permettent de définir les couleurs de manière précise et uniforme. En utilisant le profil ICC approprié pour l’impression, on peut garantir que les couleurs seront reproduites fidèlement.
- Créer des tirages d’essai: Avant de lancer une impression à grande échelle, il est recommandé de réaliser des tirages d’essai pour vérifier que les couleurs sont conformes aux attentes. Cela permet de corriger les erreurs de couleur avant de lancer la production finale.
En suivant ces étapes, vous pouvez vous assurer que vos images sont correctement préparées pour l’impression et que les couleurs seront reproduites fidèlement.
Codes de couleur et accessibilité

L’accessibilité des couleurs est un aspect crucial du design web et graphique. Elle garantit que le contenu est accessible à tous, y compris les personnes ayant des déficiences visuelles. Choisir des codes de couleur qui contrastent suffisamment permet de créer une expérience utilisateur optimale pour tous.
Directives d’accessibilité des couleurs (WCAG)
Les directives d’accessibilité des contenus Web (WCAG) définissent des normes pour rendre les sites web et les contenus numériques accessibles à tous. La section 1.4.3 du WCAG 2.1 traite spécifiquement du contraste des couleurs. Elle spécifie que le rapport de contraste entre le texte et l’arrière-plan doit être d’au moins 4.5:1 pour le texte normal et d’au moins 3:1 pour le texte de grande taille (14 points ou plus).
Whether you’re working with couleur codes or Photoshop’s color picker, a reliable reference is essential. The nuancier color touch provides a comprehensive guide to hair color shades, ensuring you can accurately translate your vision into reality. With this handy tool, you can easily match the perfect color to your desired shade, whether you’re looking for a subtle change or a dramatic transformation.
Le rapport de contraste est un indicateur de la distinction visuelle entre deux couleurs. Un rapport de contraste élevé signifie que les couleurs sont très différentes et faciles à distinguer, tandis qu’un rapport de contraste faible signifie que les couleurs sont similaires et difficiles à distinguer.
Choisir des codes de couleur accessibles
Il existe plusieurs outils et techniques pour choisir des codes de couleur qui respectent les directives d’accessibilité :
- Utiliser des outils de vérification du contraste :De nombreux outils en ligne et logiciels de design incluent des outils de vérification du contraste. Ces outils vous permettent de saisir les codes de couleur et de vérifier si le rapport de contraste est conforme aux directives WCAG.
- Choisir des palettes de couleurs accessibles :Il existe des palettes de couleurs pré-conçues qui ont été conçues pour respecter les directives d’accessibilité. Ces palettes peuvent vous aider à choisir des combinaisons de couleurs qui contrastent suffisamment.
- Utiliser des outils de simulation de daltonisme :Ces outils vous permettent de voir comment les couleurs apparaissent aux personnes atteintes de daltonisme. Cela vous aide à identifier les combinaisons de couleurs qui peuvent être difficiles à distinguer pour certaines personnes.
- Tester avec des utilisateurs :Il est important de tester vos designs avec des utilisateurs ayant des déficiences visuelles pour vous assurer que votre contenu est accessible à tous.
Exemples de codes de couleur accessibles
Voici quelques exemples de codes de couleur qui contrastent suffisamment pour respecter les directives WCAG :
- Texte noir sur fond blanc : #000000 sur #FFFFFF (rapport de contraste : 21:1)
- Texte blanc sur fond noir : #FFFFFF sur #000000 (rapport de contraste : 21:1)
- Texte bleu foncé sur fond blanc : #003366 sur #FFFFFF (rapport de contraste : 7.1:1)
- Texte jaune sur fond noir : #FFFF00 sur #000000 (rapport de contraste : 21:1)
Tendances de la couleur

La couleur est un élément essentiel de la conception et de l’art, et les tendances de la couleur évoluent constamment. Les palettes de couleurs populaires et les tendances émergentes influencent la façon dont nous percevons le monde qui nous entoure et la façon dont nous interagissons avec les produits et les services.
Palettes de couleurs populaires
Les palettes de couleurs populaires reflètent souvent les tendances sociales, culturelles et technologiques. Voici quelques exemples de palettes de couleurs populaires en 2023 :
- Couleurs chaudes et vibrantes :Des couleurs comme le rouge, l’orange et le jaune sont souvent associées à l’énergie, l’optimisme et la joie. Ces couleurs sont souvent utilisées dans les designs de sites Web, les logos et les emballages pour attirer l’attention et créer un sentiment d’enthousiasme.
- Couleurs douces et pastel :Des couleurs comme le rose pâle, le bleu clair et le vert menthe sont souvent associées à la tranquillité, la détente et la sophistication. Ces couleurs sont souvent utilisées dans les designs d’intérieur, la mode et les produits de beauté pour créer une ambiance calme et apaisante.
- Couleurs neutres et terreuses :Des couleurs comme le beige, le gris et le marron sont souvent associées à la stabilité, la fiabilité et la sophistication. Ces couleurs sont souvent utilisées dans les designs de sites Web, les logos et les emballages pour créer un sentiment de professionnalisme et de confiance.
Tendances émergentes
Les tendances de la couleur émergentes reflètent souvent les changements dans la société et la culture. Voici quelques exemples de tendances de la couleur émergentes en 2023 :
- Couleurs numériques :Les couleurs numériques, comme le bleu électrique, le violet néon et le vert vif, sont de plus en plus populaires dans les designs de sites Web, les applications mobiles et les jeux vidéo. Ces couleurs sont souvent associées à l’innovation, la technologie et l’avenir.
- Couleurs inspirées de la nature :Les couleurs inspirées de la nature, comme le vert forêt, le bleu océan et le jaune soleil, sont de plus en plus populaires dans les designs d’intérieur, la mode et les produits de beauté. Ces couleurs sont souvent associées à la paix, la tranquillité et la connexion à la nature.
- Couleurs monochromes :Les palettes de couleurs monochromes, qui utilisent différentes nuances d’une seule couleur, sont de plus en plus populaires dans les designs de sites Web, les logos et les emballages. Ces palettes de couleurs sont souvent associées à la simplicité, l’élégance et la sophistication.
Exemples d’utilisation des tendances de la couleur dans des projets de conception
Voici quelques exemples d’utilisation des tendances de la couleur dans des projets de conception :
- Un site Web de vente au détail :Un site Web de vente au détail pourrait utiliser une palette de couleurs chaudes et vibrantes pour attirer l’attention et créer un sentiment d’enthousiasme. Le site Web pourrait également utiliser des couleurs numériques pour refléter l’innovation et la technologie.
- Un logo d’entreprise :Un logo d’entreprise pourrait utiliser une palette de couleurs neutres et terreuses pour créer un sentiment de professionnalisme et de confiance. Le logo pourrait également utiliser des couleurs monochromes pour refléter la simplicité et l’élégance.
- Un design d’intérieur :Un design d’intérieur pourrait utiliser une palette de couleurs douces et pastel pour créer une ambiance calme et apaisante. Le design d’intérieur pourrait également utiliser des couleurs inspirées de la nature pour créer une connexion à la nature.
Codes de couleur et psychologie

Les couleurs ont un impact profond sur nos émotions et nos perceptions, influençant notre comportement de manière subtile mais puissante. La psychologie des couleurs étudie ces liens complexes et permet de comprendre comment utiliser les codes de couleur pour communiquer efficacement et influencer les réactions des individus.
Influence des couleurs sur les émotions et les perceptions
La psychologie des couleurs repose sur l’idée que chaque couleur est associée à des émotions et des perceptions spécifiques. Par exemple, le rouge est souvent associé à la passion, l’énergie et l’excitation, tandis que le bleu évoque la tranquillité, la confiance et la stabilité.
Ces associations sont souvent basées sur des expériences personnelles, des cultures et des traditions.
La couleur est un langage puissant qui peut communiquer des émotions et des idées sans utiliser un seul mot.
David Pogue
Utiliser la psychologie des couleurs pour influencer les réactions et les comportements
En comprenant l’impact psychologique des couleurs, il est possible d’utiliser les codes de couleur pour influencer les réactions et les comportements des individus. Voici quelques exemples concrets:
- Augmenter les ventes: Les couleurs chaudes comme le rouge et le jaune peuvent stimuler l’appétit et encourager les achats impulsifs. On retrouve souvent ces couleurs dans les restaurants et les magasins de vente au détail.
- Créer une atmosphère de calme: Les couleurs froides comme le bleu et le vert ont un effet apaisant et relaxant. Elles sont souvent utilisées dans les espaces de travail et les chambres à coucher pour favoriser la concentration et le repos.
- Communiquer la confiance: Le bleu foncé, le gris et le noir sont associés à la sophistication, la fiabilité et la confiance. Ils sont souvent utilisés par les institutions financières et les entreprises qui souhaitent projeter une image de sérieux et de professionnalisme.
Exemples d’utilisation des codes de couleur pour communiquer des émotions spécifiques
Voici quelques exemples d’utilisation des codes de couleur pour communiquer des émotions spécifiques:
- Le rougeest souvent utilisé pour exprimer la passion, l’énergie et l’excitation. On le retrouve dans les emballages de produits énergisants, les logos de marques sportives et les campagnes de marketing agressives.
- Le bleuest associé à la tranquillité, la confiance et la stabilité. On le retrouve dans les logos de banques, les campagnes de marketing axées sur la sécurité et les produits de bien-être.
- Le vertest associé à la nature, la croissance et la santé. On le retrouve dans les emballages de produits naturels, les logos d’organisations environnementales et les campagnes de marketing axées sur le développement durable.
Conclusion
L’exploration des codes de couleur en Photoshop nous a permis de comprendre l’importance de la couleur dans la conception numérique. Nous avons vu comment les codes de couleur sont utilisés pour définir les couleurs, les palettes de couleurs et les harmonies, et comment ils peuvent être modifiés, convertis et utilisés pour diverses applications, notamment le web, l’impression et l’accessibilité.
La couleur en tant que langage
La couleur est un langage puissant qui peut transmettre des émotions, des idées et des messages spécifiques. En comprenant les codes de couleur et leurs implications, les designers peuvent créer des œuvres visuelles plus efficaces et plus engageantes. La compréhension des tendances de la couleur et de la psychologie de la couleur peut aider à créer des designs qui sont à la fois esthétiquement agréables et psychologiquement impactants.
En conclusion, la maîtrise des codes de couleur dans Photoshop est un atout précieux pour tout designer ou artiste numérique. En explorant les différentes nuances et techniques, vous pouvez créer des visuels percutants et communiquer efficacement vos idées. Que vous soyez un débutant ou un professionnel expérimenté, ce guide vous a fourni les outils et les connaissances nécessaires pour maîtriser l’art de la couleur en Photoshop.
Top FAQs: Couleur Or Photoshop Code
Comment puis-je convertir un code de couleur hexadécimal en RVB dans Photoshop ?
Dans Photoshop, ouvrez le sélecteur de couleur (Fenêtre > Couleur). Dans l’onglet “Hexadécimal”, saisissez le code hexadécimal. Le sélecteur de couleur affichera automatiquement la valeur RVB équivalente.
Quelles sont les meilleures palettes de couleurs pour un site web ?
Il n’y a pas de “meilleure” palette de couleurs, car cela dépend de l’identité de marque, du message et de l’audience du site web. Cependant, des palettes d’harmonie comme les palettes analogues ou complémentaires peuvent créer un effet visuel cohérent et attrayant.
Comment choisir des codes de couleur pour assurer l’accessibilité ?
Utilisez des outils d’accessibilité des couleurs comme le contraste Checker pour vérifier que le contraste entre les couleurs de texte et d’arrière-plan est suffisant. Consultez les directives WCAG pour obtenir des informations sur les exigences d’accessibilité des couleurs.