Code Couleur Or Photoshop
Code couleur or photoshop – Code couleur et Photoshop ouvrent la voie à un voyage fascinant dans le monde de la couleur, explorant son rôle essentiel dans la conception graphique et la communication visuelle. Ce guide vous permettra de comprendre les fondements du code couleur, de maîtriser les outils de Photoshop pour la gestion des couleurs et d’apprendre à utiliser les couleurs de manière stratégique pour créer des designs captivants et efficaces.
Que vous soyez un designer débutant ou un professionnel chevronné, la compréhension du code couleur et de ses applications dans Photoshop est indispensable pour créer des visuels percutants et cohérents. Explorez les systèmes de code couleur, les palettes de couleurs, les principes de composition et les implications du code couleur pour l’impression, le web et l’accessibilité.
Découvrez également l’impact psychologique des couleurs et explorez les outils et ressources qui vous aideront à maîtriser l’art du code couleur.
Introduction au code couleur: Code Couleur Or Photoshop

Dans le monde de la conception graphique, le code couleur est un élément fondamental qui permet de définir et de représenter les couleurs de manière précise et uniforme. Il s’agit d’un système de notation qui utilise des chiffres et des lettres pour identifier chaque couleur de manière unique, facilitant ainsi la communication et la reproduction des couleurs dans différents contextes.Le code couleur est particulièrement important dans Photoshop, un logiciel de retouche d’images très utilisé par les professionnels et les amateurs.
En effet, il permet de :
Importance du code couleur dans la conception graphique
Le code couleur joue un rôle crucial dans la conception graphique, car il influence directement la perception visuelle et l’impact émotionnel d’une création. Voici quelques exemples concrets de l’importance du code couleur dans la conception graphique :* Création d’une identité visuelle forte :Un code couleur cohérent permet de créer une identité visuelle forte et reconnaissable pour une marque ou un produit.
Par exemple, les couleurs vives et dynamiques de la marque Coca-Cola sont immédiatement associées à la joie et au plaisir.
Communication d’un message précis
Le choix des couleurs peut influencer la perception du message que l’on souhaite transmettre. Par exemple, les couleurs chaudes comme le rouge et l’orange évoquent la passion et l’énergie, tandis que les couleurs froides comme le bleu et le vert inspirent la sérénité et la confiance.
Amélioration de la lisibilité
Un bon choix de couleurs permet d’améliorer la lisibilité d’un texte ou d’une image. Par exemple, un texte blanc sur fond noir est plus lisible qu’un texte noir sur fond blanc.
Création d’une ambiance et d’une émotion
Les couleurs peuvent créer une ambiance et une émotion spécifiques. Par exemple, les couleurs pastel évoquent la douceur et la tranquillité, tandis que les couleurs vives et saturées créent une ambiance énergique et dynamique.
Exemples concrets d’utilisation du code couleur
Logos
Les logos de nombreuses marques utilisent des codes couleur spécifiques pour créer une identité visuelle forte et mémorable. Par exemple, le logo de Google utilise les couleurs bleu, rouge, jaune, vert et bleu pour créer un effet dynamique et moderne.
Sites web
When working with color palettes in Photoshop, you can use a variety of tools to achieve the desired look. One important aspect to consider is the overall feel and mood you want to create. For example, if you’re designing a website for a roofing company, you might want to incorporate earthy tones and textures, which can be found in materials like rouleau bitume toiture brico depot.
This will help establish a connection between your visual design and the products or services you’re promoting. The use of color in Photoshop is a powerful tool for conveying a specific message and creating a memorable brand identity.
Le code couleur est essentiel pour la conception de sites web. Il permet de créer une interface utilisateur agréable et intuitive, et de guider les visiteurs vers les informations les plus importantes.
Choosing the right color palette for your project can be tricky, but it’s worth taking the time to get it right. Whether you’re using a code couleur or working in Photoshop, a good color scheme can make all the difference.
Just like selecting the perfect shade of blue for your kitchen walls, you might also need to consider a practical element like a cuve de recuperation deau de pluie brico depot for your garden. Once you’ve got those essential elements in place, you can really start to play with color and create something truly unique.
Publicités
Les couleurs sont utilisées dans les publicités pour attirer l’attention et transmettre un message précis. Par exemple, les couleurs vives sont souvent utilisées pour les produits destinés aux enfants, tandis que les couleurs plus sobres sont utilisées pour les produits de luxe.
Emballages
Le code couleur est utilisé pour la conception d’emballages afin de créer un impact visuel et de transmettre des informations sur le produit. Par exemple, les emballages de produits alimentaires utilisent souvent des couleurs vives et appétissantes pour attirer l’attention des consommateurs.
Les systèmes de code couleur

Le choix d’un système de code couleur est crucial pour la communication visuelle. Il permet de définir avec précision les couleurs à utiliser dans un projet, que ce soit pour l’impression, l’affichage à l’écran ou le web. Chaque système possède ses propres avantages et inconvénients, et il est important de comprendre leurs différences pour choisir le plus adapté à ses besoins.
Les systèmes de code couleur les plus utilisés
Les systèmes de code couleur les plus utilisés sont le RGB, le CMJN et le LAB.
Choosing the right color palette for your project is crucial, whether you’re designing a website or creating a visual representation of a physical space. For example, when envisioning a carport, the color scheme can play a significant role in its overall aesthetic appeal.
A carport bois 2 pentes can be enhanced by a carefully chosen color palette, adding to its charm and integrating it seamlessly with its surroundings. Similarly, in web design, color choices can influence user engagement and brand identity.
- RGB(Red, Green, Blue) est un système additif qui utilise la lumière pour créer des couleurs. Chaque couleur est définie par une combinaison de trois valeurs représentant l’intensité de la lumière rouge, verte et bleue. Ce système est utilisé pour les écrans d’ordinateur, les téléviseurs et les appareils mobiles.
- CMJN(Cyan, Magenta, Jaune, Noir) est un système soustractif qui utilise des encres pour créer des couleurs. Chaque couleur est définie par une combinaison de quatre valeurs représentant la quantité d’encre cyan, magenta, jaune et noire utilisée. Ce système est utilisé pour l’impression.
- LABest un système indépendant du périphérique qui utilise une représentation mathématique de la couleur basée sur la perception humaine. Il est utilisé pour des applications professionnelles telles que la gestion des couleurs et la reproduction d’images.
Avantages et inconvénients de chaque système
- RGBest un système simple et intuitif, mais il peut être difficile de reproduire les couleurs de manière précise sur différents supports d’affichage.
- CMJNest un système adapté à l’impression, mais il peut être difficile de prédire la couleur finale en raison des variations d’encre et de papier.
- LABest un système précis et fiable, mais il est plus complexe à utiliser que les autres systèmes.
Conversion entre les systèmes de code couleur
La conversion entre les systèmes de code couleur est possible grâce à des outils et des logiciels spécialisés.
La conversion entre les systèmes de code couleur peut être réalisée en utilisant des formules mathématiques ou des tables de correspondance.
La conversion d’un système à un autre peut entraîner des variations de couleur, car les systèmes ne représentent pas la couleur de la même manière.
La palette de couleurs dans Photoshop

Photoshop offre un ensemble d’outils dédiés à la gestion des couleurs, permettant aux utilisateurs de créer, de modifier et d’appliquer des palettes de couleurs pour leurs projets. Ces outils facilitent la cohérence et l’harmonie des couleurs dans les images et les designs.
La création et la modification des palettes de couleurs
Photoshop permet de créer et de modifier des palettes de couleurs personnalisées en utilisant l’outil “Bibliothèque de couleurs”. Cet outil permet de stocker des couleurs, de les organiser en groupes et de les partager entre différents projets.
- Pour créer une nouvelle palette de couleurs, il suffit de cliquer sur le bouton “Créer une nouvelle bibliothèque de couleurs” dans le menu “Bibliothèque de couleurs”.
- Pour ajouter des couleurs à une palette, il suffit de sélectionner une couleur dans l’outil “Sélecteur de couleurs” et de cliquer sur le bouton “Ajouter à la bibliothèque de couleurs”.
- Pour modifier une couleur dans une palette, il suffit de double-cliquer sur la couleur et de modifier ses valeurs dans l’outil “Sélecteur de couleurs”.
- Pour supprimer une couleur d’une palette, il suffit de sélectionner la couleur et de cliquer sur le bouton “Supprimer de la bibliothèque de couleurs”.
L’utilisation des palettes de couleurs prédéfinies
Photoshop propose une sélection de palettes de couleurs prédéfinies, disponibles dans le menu “Bibliothèque de couleurs”. Ces palettes sont regroupées par thème, comme “Couleurs Web”, “Couleurs naturelles”, “Couleurs vives”, etc.
- Pour utiliser une palette prédéfinie, il suffit de sélectionner la palette dans le menu “Bibliothèque de couleurs”.
- Les couleurs de la palette sélectionnée seront alors disponibles dans l’outil “Sélecteur de couleurs”.
L’utilisation des palettes de couleurs prédéfinies est un excellent moyen de trouver des combinaisons de couleurs harmonieuses et de gagner du temps lors de la création de designs.
Les outils de gestion des couleurs dans Photoshop, Code couleur or photoshop
Photoshop offre une variété d’outils pour gérer les couleurs dans les images, tels que :
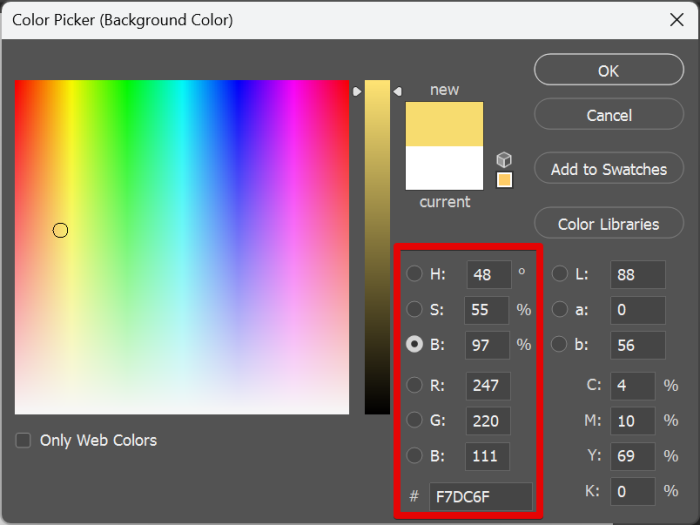
- L’outil “Sélecteur de couleurs” permet de choisir une couleur à partir d’un spectre de couleurs ou de saisir des valeurs hexadécimales.
- L’outil “Pipette” permet de prélever une couleur d’une image ou d’un document externe.
- L’outil “Balance des couleurs” permet d’ajuster les couleurs d’une image en modifiant les valeurs de rouge, de vert et de bleu.
- L’outil “Teinte/Saturation” permet de modifier la teinte, la saturation et la luminosité des couleurs d’une image.
- L’outil “Niveaux” permet d’ajuster la luminosité et le contraste d’une image.
- L’outil “Courbes” permet de modifier la luminosité et le contraste d’une image en ajustant la courbe de tonalité.
Le code couleur et la composition

Le code couleur joue un rôle crucial dans la composition visuelle, car il influence la perception de l’espace, la hiérarchie des éléments et l’émotion que l’œuvre suscite. L’harmonie et le contraste des couleurs contribuent à créer une composition équilibrée et attrayante.
Les principes de la composition et l’influence du code couleur
La composition est l’arrangement des éléments visuels dans une œuvre d’art. Les principes de la composition, tels que la règle des tiers, l’équilibre, le rythme et l’accentuation, guident l’œil du spectateur à travers l’œuvre. Le code couleur peut renforcer ces principes et les rendre plus efficaces.
- La règle des tiers: Diviser l’image en neuf sections égales avec deux lignes horizontales et deux verticales. Les points d’intersection de ces lignes sont des points d’intérêt visuels. Placer des éléments importants à ces points attire l’attention du spectateur.
En utilisant des couleurs vives ou des contrastes forts à ces points, on accentue l’intérêt visuel.
- L’équilibre: Il existe deux types d’équilibre: symétrique et asymétrique. L’équilibre symétrique crée un sentiment de stabilité et de formalité. L’équilibre asymétrique crée un sentiment de dynamisme et de spontanéité. Le code couleur peut influencer l’équilibre en utilisant des couleurs chaudes pour attirer l’attention et des couleurs froides pour créer un sentiment de recul.
Par exemple, une image avec un sujet principal de couleur chaude placé sur le côté gauche peut être équilibrée par un fond de couleur froide sur le côté droit.
- Le rythme: Le rythme est créé par la répétition d’éléments visuels. Le code couleur peut créer un rythme en utilisant des couleurs contrastées ou complémentaires qui se répètent à travers l’œuvre. Par exemple, une série de formes de couleur chaude et froide alternées peut créer un rythme dynamique.
- L’accentuation: L’accentuation est le processus de mise en évidence d’un élément particulier. Le code couleur peut être utilisé pour accentuer un élément en utilisant une couleur contrastée ou en utilisant une couleur plus saturée que les autres éléments de l’œuvre.
Par exemple, un sujet principal peut être accentué en utilisant une couleur chaude sur un fond de couleur froide.
Les relations entre les couleurs et leur impact sur l’harmonie et le contraste
Les relations entre les couleurs jouent un rôle essentiel dans la création d’harmonies et de contrastes visuels. Voici quelques relations de couleurs importantes:
- Couleurs complémentaires: Les couleurs complémentaires sont situées l’une en face de l’autre sur le cercle chromatique. Elles créent un contraste élevé et se renforcent mutuellement. Par exemple, le rouge et le vert, le bleu et l’orange, le jaune et le violet.
- Couleurs analogues: Les couleurs analogues sont situées à côté l’une de l’autre sur le cercle chromatique. Elles créent une harmonie douce et apaisante. Par exemple, le bleu, le vert et le jaune.
- Couleurs triadiques: Les couleurs triadiques sont trois couleurs également espacées sur le cercle chromatique. Elles créent un contraste plus élevé que les couleurs analogues, mais moins que les couleurs complémentaires. Par exemple, le rouge, le jaune et le bleu.
- Couleurs monochromes: Les couleurs monochromes sont différentes nuances d’une seule couleur. Elles créent une harmonie douce et subtile. Par exemple, différentes nuances de bleu.
Exemples d’utilisation du code couleur pour créer des compositions visuellement attrayantes
Voici quelques exemples d’utilisation du code couleur pour créer des compositions visuellement attrayantes:
- Une photographie d’un coucher de soleil peut utiliser des couleurs chaudes, comme le rouge et l’orange, pour créer un sentiment de chaleur et d’énergie. Les couleurs froides, comme le bleu et le violet, peuvent être utilisées pour créer un sentiment de calme et de sérénité.
- Une affiche publicitaire peut utiliser des couleurs vives et contrastées pour attirer l’attention et communiquer un message fort. Par exemple, une affiche pour une nouvelle boisson énergisante peut utiliser des couleurs comme le rouge, le jaune et le noir pour créer un sentiment d’excitation et d’énergie.
- Une peinture abstraite peut utiliser des couleurs monochromes pour créer une ambiance calme et contemplative. Des couleurs contrastées peuvent être utilisées pour créer un sentiment de mouvement et de dynamisme.
Le code couleur et l’impression

L’impression est un processus complexe qui implique la conversion des données numériques en images physiques. Le code couleur joue un rôle crucial dans cette conversion, car il définit les couleurs qui seront utilisées pour l’impression. La compréhension des particularités de l’impression et de l’influence du code couleur est essentielle pour obtenir des résultats fidèles à la vision du designer.
Profils ICC
Les profils ICC (International Color Consortium) sont des fichiers qui décrivent un espace colorimétrique spécifique. Ils permettent de garantir la cohérence des couleurs entre les différents appareils et logiciels utilisés dans le processus d’impression. Un profil ICC contient des informations sur la gamme de couleurs, la luminosité, la saturation et d’autres caractéristiques d’un espace colorimétrique donné.
Il permet de traduire les couleurs d’un espace colorimétrique à un autre, ce qui est essentiel pour obtenir une reproduction fidèle des couleurs lors de l’impression.
Gestion des couleurs pour l’impression
La gestion des couleurs est le processus qui garantit la cohérence des couleurs tout au long du processus d’impression. Voici quelques conseils pour une gestion optimale des couleurs lors de l’impression :
- Utiliser un profil ICC approprié pour votre imprimante et votre papier.
- Convertir les images en mode CMJN (Cyan, Magenta, Jaune, Noir) avant l’impression.
- Vérifier les couleurs à l’écran avant l’impression en utilisant un logiciel de prévisualisation.
- Effectuer un tirage d’essai pour s’assurer que les couleurs sont fidèles à la vision du designer.
Le code couleur et le web

Le web, un univers numérique vibrant et interactif, repose sur un langage universel de couleurs. Comprendre comment les couleurs sont définies et utilisées sur le web est crucial pour créer des sites visuellement attrayants et efficaces.
Les formats de couleurs web
Le web utilise des formats de couleurs spécifiques pour assurer la compatibilité entre les différents navigateurs et appareils. Les deux formats les plus utilisés sont :
- Hexadécimal : Le format hexadécimal utilise six chiffres et lettres pour représenter une couleur. Chaque paire de caractères représente une valeur de rouge, vert ou bleu (RVB) sur une échelle de 0 à 255. Par exemple, la couleur rouge est représentée par #FF0000, où FF correspond au rouge maximal, 00 au vert minimal et 00 au bleu minimal.
- RGB : Le format RGB utilise trois valeurs numériques séparées par des virgules pour représenter les composantes rouge, vert et bleu d’une couleur. Chaque valeur est comprise entre 0 et 255. Par exemple, la couleur rouge est représentée par rgb(255, 0, 0).
Conseils pour choisir des couleurs web
Choisir les bonnes couleurs pour un site web est un processus crucial pour transmettre une identité de marque et une expérience utilisateur agréable. Voici quelques conseils :
- Utiliser des palettes de couleurs limitées : Un site web avec trop de couleurs peut être visuellement désagréable et confus. Limiter le nombre de couleurs à un maximum de trois ou quatre permet de créer un design plus cohérent et harmonieux.
- Choisir des couleurs contrastées : Un contraste suffisant entre les couleurs de texte et de fond est essentiel pour la lisibilité. Les couleurs claires sur fond sombre ou vice versa offrent une meilleure visibilité.
- Tenir compte de l’accessibilité : Le choix des couleurs doit prendre en compte les personnes ayant des déficiences visuelles. Utiliser des outils de test d’accessibilité pour s’assurer que le site web est accessible à tous.
- Choisir des couleurs compatibles avec tous les navigateurs : Les navigateurs web peuvent interpréter les couleurs légèrement différemment. Utiliser des outils de conversion de couleurs pour s’assurer que les couleurs apparaissent correctement sur tous les navigateurs.
Le code couleur et l’accessibilité

Le choix des couleurs dans la conception web et graphique est crucial pour l’expérience utilisateur. Cependant, il est essentiel de tenir compte de l’accessibilité, c’est-à-dire de la capacité de tous les utilisateurs, y compris ceux ayant des handicaps, à accéder et à comprendre l’information présentée.
Les aspects d’accessibilité liés au code couleur
Le code couleur peut affecter l’accessibilité de plusieurs façons. Par exemple, les personnes daltoniennes peuvent avoir du mal à distinguer certaines couleurs, ce qui peut rendre difficile la compréhension des informations visuelles. De même, les personnes ayant des déficiences visuelles peuvent avoir besoin de contraste élevé pour distinguer les éléments importants d’un site web ou d’un document.
Normes d’accessibilité et outils de vérification
Il existe des normes d’accessibilité qui définissent les critères pour garantir que les contenus numériques sont accessibles à tous. L’une des normes les plus connues est la WCAG (Web Content Accessibility Guidelines). Ces directives fournissent des recommandations spécifiques pour le choix des couleurs, le contraste, la taille du texte et d’autres aspects de la conception.
Il existe également des outils de vérification d’accessibilité qui peuvent être utilisés pour analyser les sites web et les documents et identifier les problèmes d’accessibilité. Ces outils peuvent aider les concepteurs à respecter les normes d’accessibilité et à améliorer l’expérience utilisateur pour tous.
Conseils pour choisir des couleurs accessibles à tous
Voici quelques conseils pour choisir des couleurs accessibles à tous :
- Utilisez un contraste élevé entre le texte et l’arrière-plan. Le contraste minimal recommandé est de 4,5:1 pour le texte normal et de 3:1 pour le texte grand.
- Évitez d’utiliser des couleurs trop vives ou saturées, car elles peuvent être difficiles à lire pour les personnes sensibles à la lumière.
- Utilisez des couleurs complémentaires, c’est-à-dire des couleurs qui contrastent bien entre elles. Par exemple, le noir et le blanc, le bleu et l’orange, ou le vert et le rouge.
- Testez vos designs avec différents outils de vérification d’accessibilité pour vous assurer qu’ils sont accessibles à tous.
Le code couleur et la psychologie
Le code couleur a un impact profond sur la perception et l’émotion des utilisateurs. La psychologie des couleurs explore la façon dont les couleurs influencent les sentiments, les comportements et les décisions. En comprenant les associations psychologiques des couleurs, on peut utiliser le code couleur pour créer des expériences utilisateur plus engageantes et efficaces.
L’impact psychologique des couleurs
Les couleurs ont des associations psychologiques spécifiques qui peuvent influencer les émotions et les réactions des utilisateurs. Par exemple, le bleu est souvent associé à la paix, la confiance et la tranquillité, tandis que le rouge est associé à la passion, l’énergie et l’excitation.
- Le bleuest souvent utilisé pour évoquer la confiance, la fiabilité et la sécurité. Il est souvent utilisé par les entreprises financières et les institutions gouvernementales pour transmettre un sentiment de stabilité et de professionnalisme.
- Le rougeest une couleur stimulante qui peut augmenter la fréquence cardiaque et la respiration. Il est souvent utilisé dans les campagnes de marketing pour attirer l’attention et créer un sentiment d’urgence.
- Le vertest associé à la nature, la croissance et la santé. Il est souvent utilisé par les entreprises écologiques et les marques de produits naturels pour transmettre un sentiment de pureté et de bien-être.
- Le jauneest une couleur joyeuse et optimiste qui peut stimuler la créativité et l’imagination. Il est souvent utilisé dans les campagnes de marketing pour attirer l’attention et créer un sentiment de bonheur.
- Le orangeest une couleur énergique et enthousiaste qui peut stimuler l’appétit et l’activité. Il est souvent utilisé dans les restaurants et les magasins de détail pour créer un sentiment de convivialité et d’excitation.
- Le violetest associé à la royauté, la spiritualité et la sagesse. Il est souvent utilisé par les marques de luxe et les organisations spirituelles pour transmettre un sentiment d’exclusivité et de sophistication.
Outils et ressources pour le code couleur
La gestion efficace des couleurs est essentielle pour tout projet de design, que ce soit pour le web, l’impression ou la création d’interfaces utilisateur. De nombreux outils et ressources en ligne sont disponibles pour vous aider à choisir, analyser et manipuler les couleurs de manière optimale.
Ces outils offrent une variété de fonctionnalités qui peuvent vous faire gagner du temps et vous permettre de créer des palettes de couleurs harmonieuses et cohérentes.
Outils de sélection de couleurs
Les outils de sélection de couleurs vous permettent de choisir des couleurs à partir d’une variété de palettes ou en utilisant des outils de capture d’écran.
- Adobe Color (anciennement Kuler):Adobe Color est une plateforme en ligne qui vous permet de créer, d’explorer et de partager des palettes de couleurs. Vous pouvez utiliser des outils de sélection de couleurs, créer des palettes à partir d’images, et même découvrir des palettes populaires créées par d’autres utilisateurs.
- Coolors:Coolors est un outil de génération de palettes de couleurs qui vous permet de créer des palettes aléatoires ou de personnaliser vos propres palettes en utilisant des outils de sélection de couleurs. Vous pouvez également importer des images pour générer des palettes à partir de leurs couleurs dominantes.
- Paletton:Paletton est un outil de création de palettes de couleurs qui utilise un cercle chromatique interactif. Vous pouvez sélectionner une couleur de base et l’outil vous proposera des couleurs complémentaires, analogues, triadiques et tétradiques.
Outils d’analyse de couleurs
Les outils d’analyse de couleurs vous permettent d’extraire les couleurs dominantes d’une image, de créer des palettes à partir de ces couleurs et d’analyser la composition chromatique d’une image.
- Adobe Color:Adobe Color peut également être utilisé pour analyser des images et extraire leurs couleurs dominantes. Vous pouvez ensuite utiliser ces couleurs pour créer des palettes ou les utiliser comme point de départ pour d’autres projets de design.
- ColorZilla:ColorZilla est une extension de navigateur qui vous permet de capturer des couleurs à partir de n’importe quelle page web. Vous pouvez également utiliser ColorZilla pour analyser la composition chromatique d’une page web et identifier les couleurs dominantes.
- PicMonkey:PicMonkey est un outil de retouche photo en ligne qui offre une fonction d’analyse de couleurs. Vous pouvez utiliser cette fonction pour extraire les couleurs dominantes d’une image et créer des palettes à partir de ces couleurs.
Ressources en ligne
De nombreuses ressources en ligne vous fournissent des informations sur le code couleur, la théorie des couleurs et les palettes de couleurs.
- Wikipedia:Wikipedia offre une vaste base de connaissances sur le code couleur, les systèmes de couleurs, la théorie des couleurs et l’histoire des couleurs.
- Color Matters:Color Matters est un site web qui propose des articles et des ressources sur la psychologie des couleurs, la théorie des couleurs et l’utilisation des couleurs dans le design.
- The Color Book:The Color Book est un site web qui propose des informations sur les couleurs, les palettes de couleurs, les combinaisons de couleurs et l’histoire des couleurs.
En maîtrisant le code couleur et en utilisant les outils de Photoshop de manière stratégique, vous serez en mesure de créer des designs visuellement attrayants, cohérents et efficaces. Que ce soit pour des projets d’impression, web ou multimédias, la maîtrise du code couleur est un atout précieux pour tout designer.
Alors, explorez les subtilités du code couleur, laissez votre créativité s’exprimer et créez des designs qui captivent et inspirent.
Question & Answer Hub
Quelle est la différence entre les modes de couleurs RVB et CMJN ?
Le mode RVB (rouge, vert, bleu) est utilisé pour les écrans, tandis que le mode CMJN (cyan, magenta, jaune, noir) est utilisé pour l’impression. La différence réside dans la manière dont les couleurs sont produites. Le RVB utilise la lumière pour créer des couleurs, tandis que le CMJN utilise des pigments pour les mélanger.
Comment choisir les couleurs pour un site web ?
Il est important de choisir des couleurs qui soient contrastées, lisibles et accessibles à tous. Il est également recommandé de choisir des couleurs qui reflètent l’identité de votre marque et de votre site web. Des outils en ligne peuvent vous aider à tester la lisibilité de vos couleurs.
Quels sont les outils en ligne pour la gestion du code couleur ?
Il existe de nombreux outils en ligne pour la gestion du code couleur, tels que Adobe Color, Coolors et Paletton. Ces outils vous permettent de créer des palettes de couleurs, d’explorer des combinaisons de couleurs et de générer des codes couleur pour différents formats.